Happy WooCommerce FAQs gives you the most priority for your own design. Every user is different and their design choice is different too. Here you can style the FAQ list as you want to see it. Below are the style settings where you can configure your expected UI look.
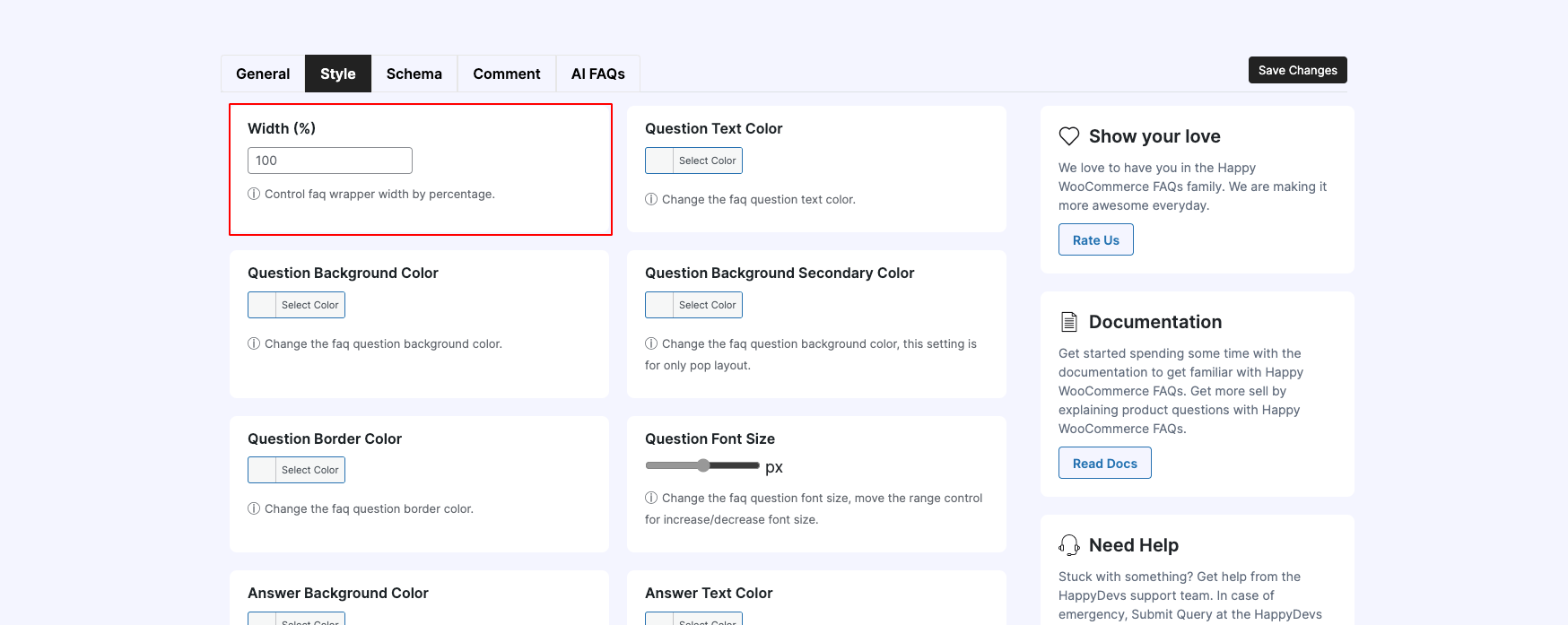
FAQ Section Width
You can set FAQ section width as you want with this setting. If you want to set your FAQ section width as your container, you just simply add the value in the input. You can use percentage(%), Pixel(px) both value here.

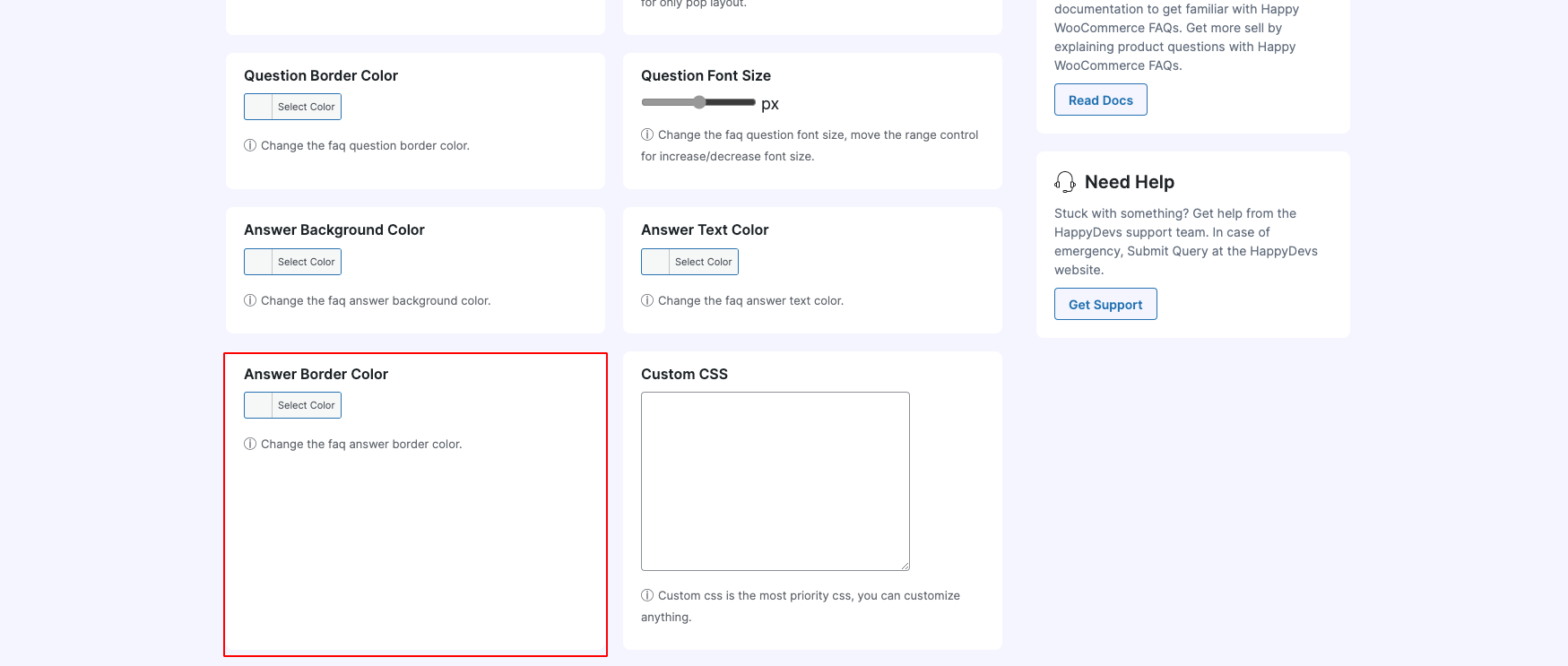
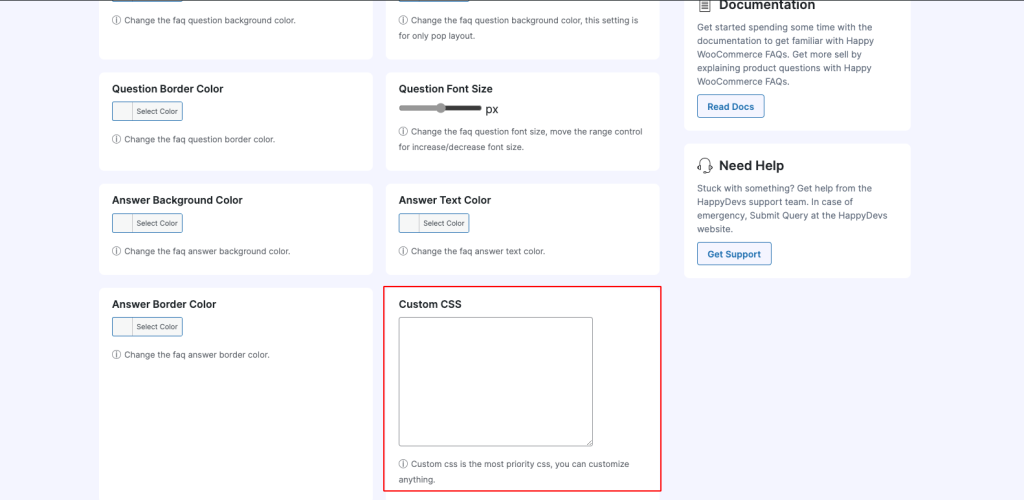
Custom CSS
Happy WooCommerce FAQs provides you the setting to give your custom CSS code here. You just have to put your CSS codes here and save the settings.

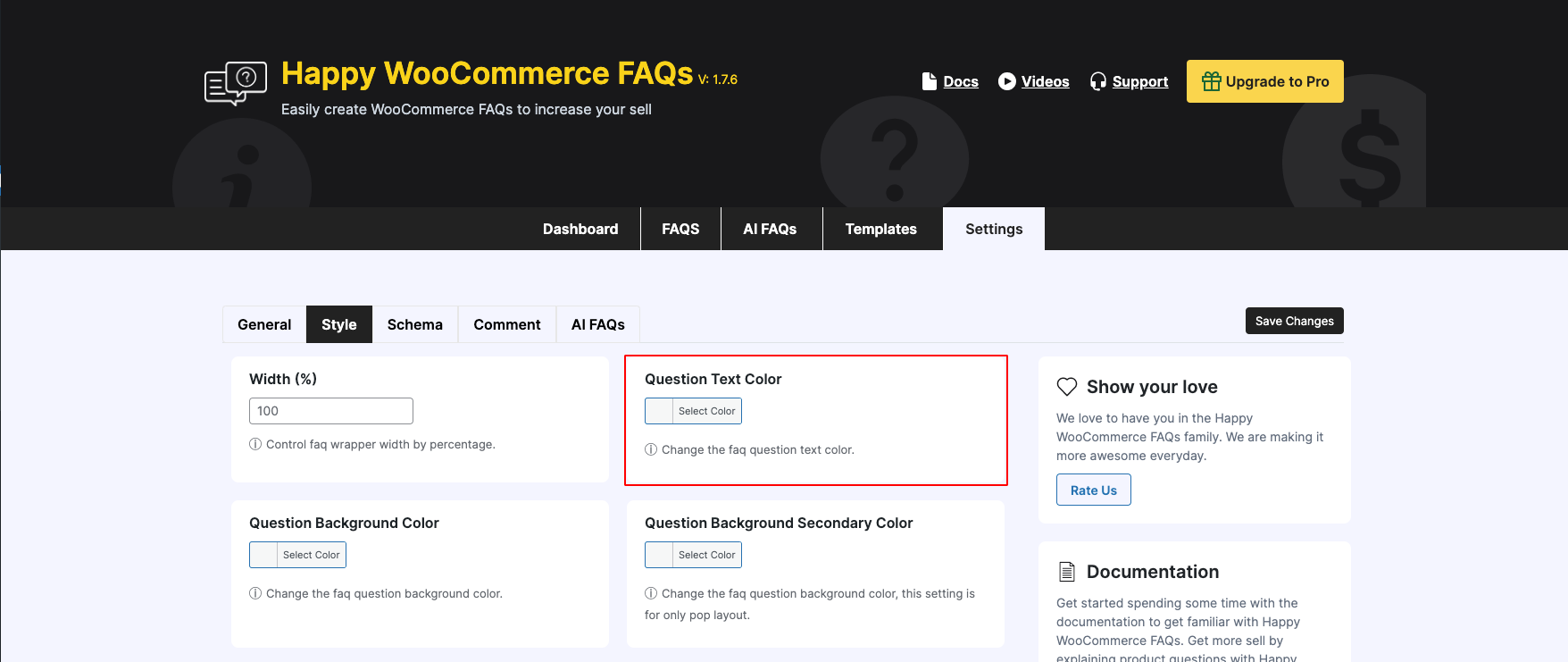
Question Text Color
FAQ question text color can be updated via this setting. You will get a color picker and just choose your expected color for your FAQ Question.

Question Background Color
Choose your expected FAQ question background color as you want. Try to use different color from the question text color. Otherwise the text may not be seen if both color matches.

Question Background Secondary Color (pop layout only)
Question background secondary color feature is just for the pop layout only. As the pop layout has even/odd different FAQ questions, you may have to select different colors too. This setting provides you the facility.

Question Border Color
FAQ question may have border all the side. You can choose your expected border color from here.

Question Font Size
Question font size can also be customized by this setting. If you don’t give any value the default font size of your WordPress theme will be set by default for the FAQ Questions.

Answer Background Color
You may want a background color for FAQ answers. This setting will help you to set the color. Just simply choose the color from the color picker and save the setting.

Answer Border Color
Answer border color can be set from here. Just simply choose the color from the color picker.